Maple Meister

- React
- TypeScript
- Dexie
- PWA
- Redux
Maple Meister는 Nexon의 온라인 게임 메이플스토리의 전문기술 컨텐츠를 더욱 편리하고 체계적으로 즐기기 위해 자체적으로 제작한 웹 애플리케이션입니다.
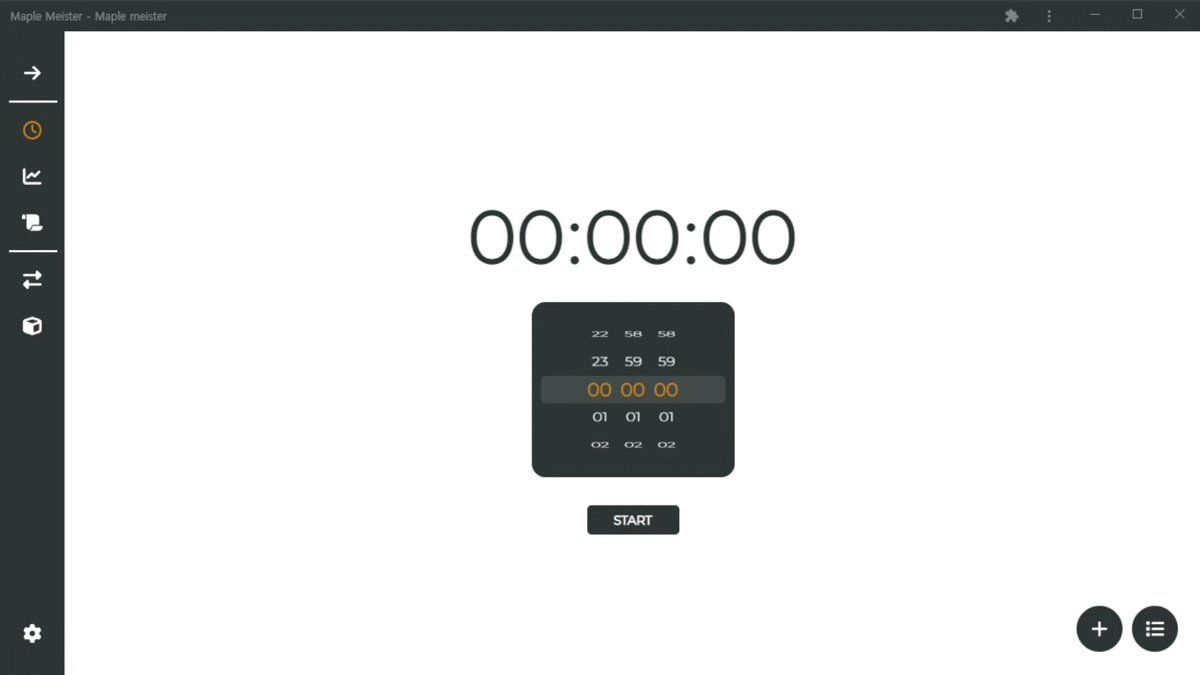
처음에는 단순히 간단한 타이머를 만들기 위한 프로젝트로 시작했습니다. 5분마다 반복적으로 알람을 울리는 기능이 필요했는데, 기존에 존재하는 대부분의 타이머는 지정된 시간이 지나면 다시 작동하지 않았기 때문에 사용할 수가 없었고, 따라서 필요한 무한 타이머를 직접 제작하기로 한 것이 이 프로젝트의 시작이었습니다.
이후 생각보다 직접 만든 애플리케이션이 생각보다 유용하다고 생각되어, 여러 기능을 추가한 것이 현재의 모습이 되었습니다.
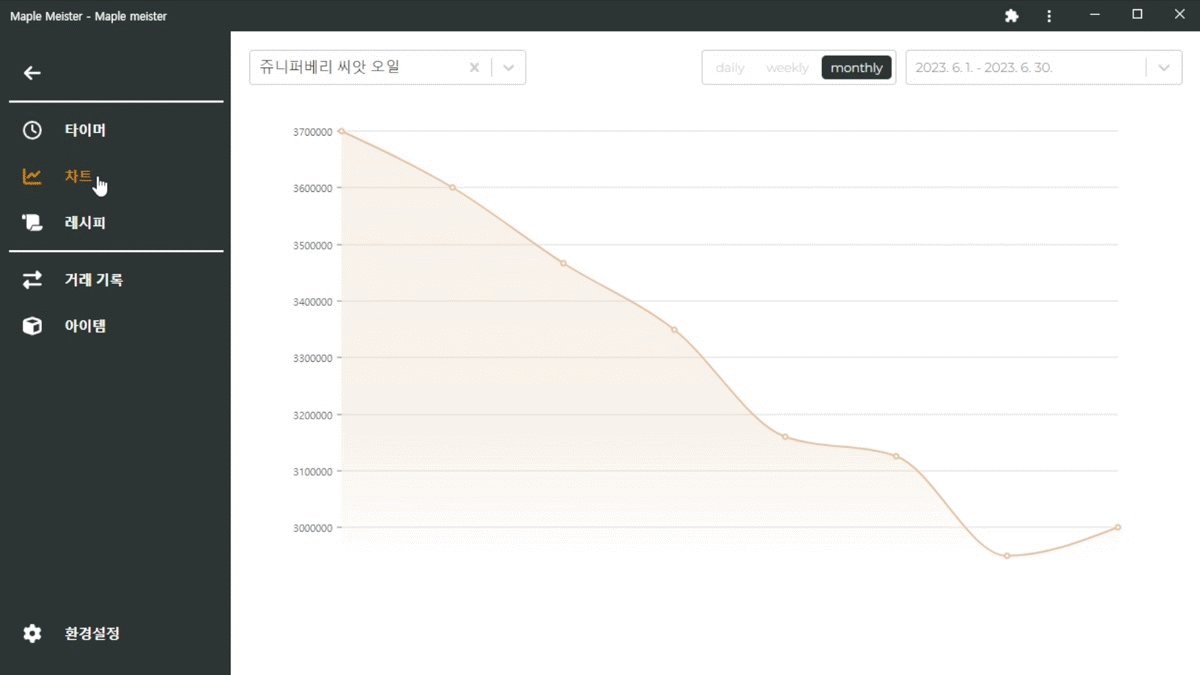
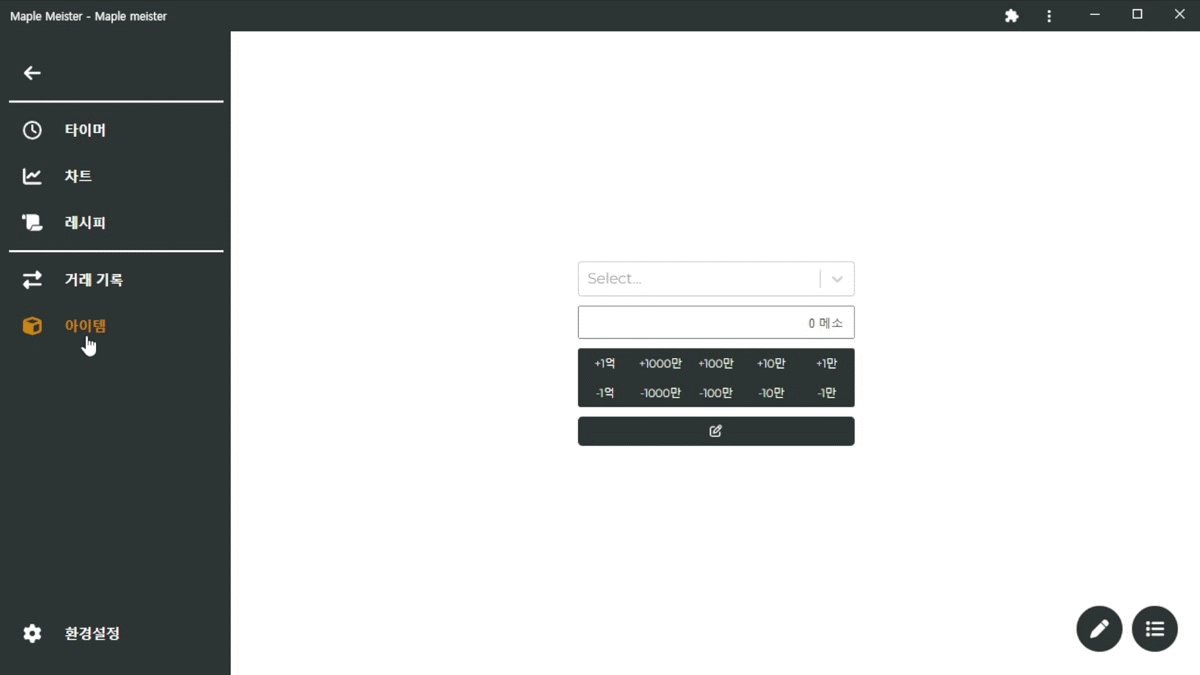
아이템의 시세와 거래 내역을 기록하여 저장하고, 이를 시각화하여 사용자에게 보여주는 기능을 추가하였습니다. 이렇게 저장된 기록들을 이용해 현재 어떤 아이템을 제작해야 가장 순이익이 높은지 사용자가 쉽게 알 수 있게 했고, 시세 변동 그래프를 보면서 이후 시세를 예측하기 쉽도록 했습니다.
이 기능들은 모두 오프라인 환경에서도 동작하기 때문에 PWA로 동작할 수 있도록 하였습니다. 덕분에 기존의 웹 브라우저에서도 동작하면서 개별적인 앱으로도 사용할 수 있습니다.
What to do now?

- React
- TypeScript
- Electron
- Emotion
- Zustand
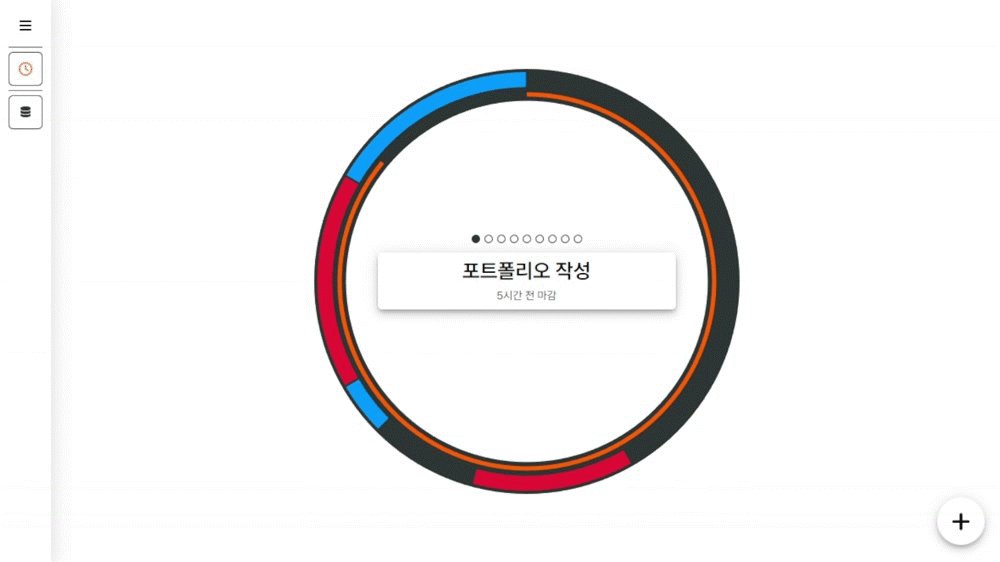
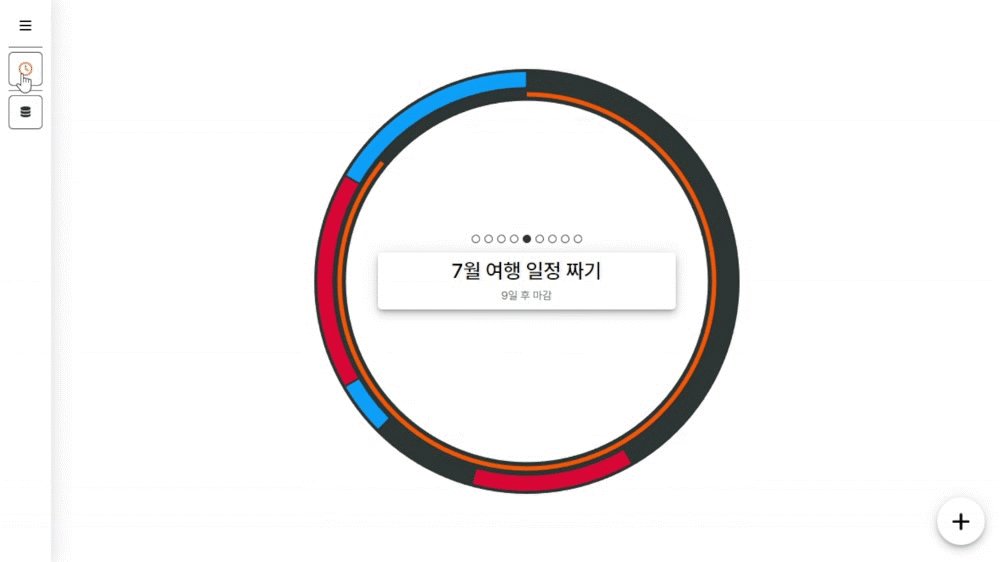
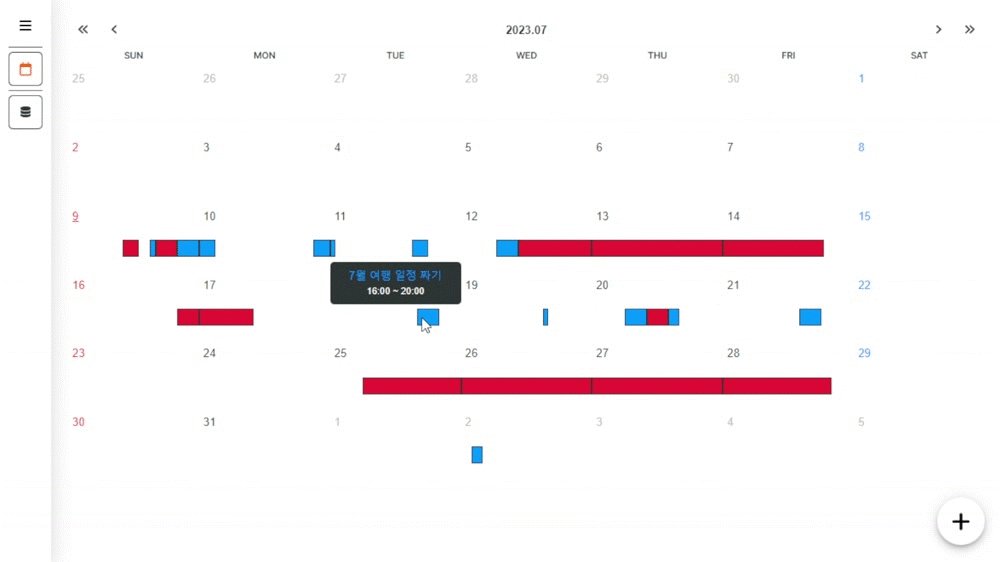
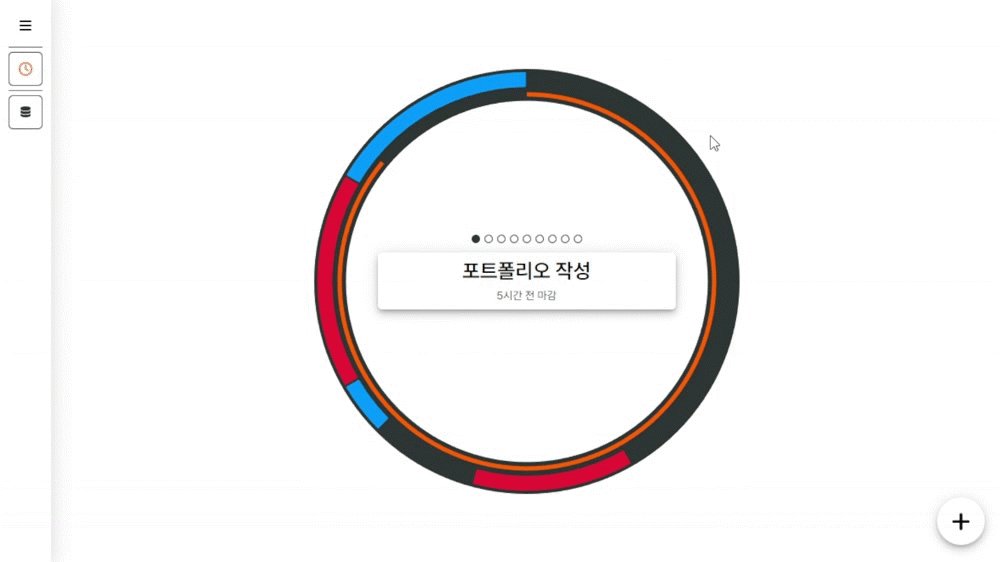
What to do now는 현재 해야하는 일 중에서 지금 당장 뭘 해야할지를 제시해주는 일정 관리 프로그램입니다.
사용자가 일정을 관리하는 방법은 아주 단순합니다. 일정 추가 버튼을 눌러 해야할 일정을 추가하기만 하면, 프로그램이 알아서 일정의 순서를 조절해 줍니다.
해당 프로젝트는 Electron을 사용하여 React와 TypeScript로 생성한 웹 애플리케이션을 프로그램으로 변환하였습니다. 서버와의 통신은 필요하지 않는 구조로 설계하였고, 이를 프로그램으로 완전히 변환하여 웹 브라우저에서 독립시켰기 때문에, 사용자가 프로그램을 한번 설치해두면 인터넷 연결에 신경쓰지 않고 언제든 사용할 수 있게 하였습니다.